Separating data and content from layout in Umbraco
There's been some discussion on twitter and the issue tracker recently, about whether macros should be discontinued in Umbraco. They all end up discussing ways to use the grid or nested content, even archetype, to replace macro usage in rich text editors. The latter being a somewhat painful artifact from times forgotten. I also had an enjoyable discussion with Søren at uCommerce about whether storing data in the grid is a good idea at all. His point being quite valid, that the grid defines layout and should do only that, while content should be put in some other part of the document graph. While I find that a bit radical, I still appreciate the point. Here's a few of my thoughts on separating data from content with our current tools.
Context
First of all, it's all about context. Many early grid adopters have embraced the grid as salvation for "feature" pages. I really dunno if that's the right term, but you know the billboards going on and on. New colors and background images for each new area on a long scrolling page.
These pages are seldom more than gateways to the real meat, if there is any. Otherwise, they all lead the way to a big contact form or CTA at the bottom. The pages should be easily find on Google, but you're not that hard pressed for them in the internal site search.
But then there's your good old feature- and news articles, blog posts and what-nots. These are carefully structured into headings, summaries, body-texts, feature image, tags and all these things we find interesting in search and presentation contexts. You cannot as easily extract these interesting properties of an article type from the grid. After all, you'd have to traverse a big row/column tree checking editor aliases to find each item.
So it's all about context. There's pages where layout and content is deeply intertwined, and there's pages where layout has nothing to do with the content. And of course there's all the in-betweens.
The in-betweens
The discussions we had showcased a few pretty common scenarios. Editors want to insert a form, a quote or even an image gallery in the midst of their articles or pages. For ages, the solution has been macros inserted into the rich text editor representing the body of the page. Then came Archetype and Nested Content, which allowed us to create a list of rich text editors with stuff in between them. A body could consist of some text, a gallery, some more text, a form, and some finishing text. Maybe even a discussion plug-in at the bottom. (I guess some would)
I don't quite fancy this model. It can be done even worse with the grid. You'd separate the contents of an article even more than just in a list. There'd be rows and columns in between.
To be frank, our latest starter site per fall 2016 is just like that. We use the grid for a lot, although we still have and use my precious article document type. While thinking about this post, I've found several things I want to try out. But here's the rationale for keeping the main coherent text of a page out of your layout and widgets.
Main body
Imagine writing a book or and article. While working on the content, would you care to fiddle around with the figures, fact-boxes and images while putting your thoughts to paper? Imagine being the editor re-reading the text several times. How relevant is all the final extras to the core of the text you're editing? What about the proof-reader? Should everything be evaluated each time?
My point is - when writing this article, I leave out all links and illustrations until I'm satisfied with the content. I'll add this stuff later. It shouldn't really be part of the body of the article. There has to be a way to separate the decoration from the content.
More issues occur too when we mingle functionality and presentation with the content. What if a search result highlights the last two words of a rich text editor next to a form. It might show the containing phrases around the two words, including the label of the first field in the form. That'd be a bit embarrassing.
What others did
I guess already in the 80s or even 70s, desktop publishing programs could take a text and spread it out in columns, with images at fixed positions, boxes in fixed positions and everything that makes magazines nice to look at. They've got these nice little algorithms that pads text and makes it fit and spread nicely into whatever layout it's given. The text, however, is more or less plain ASCII stored in a linked text file. (Like this markdown)
Could we do the same with our content?
How about...
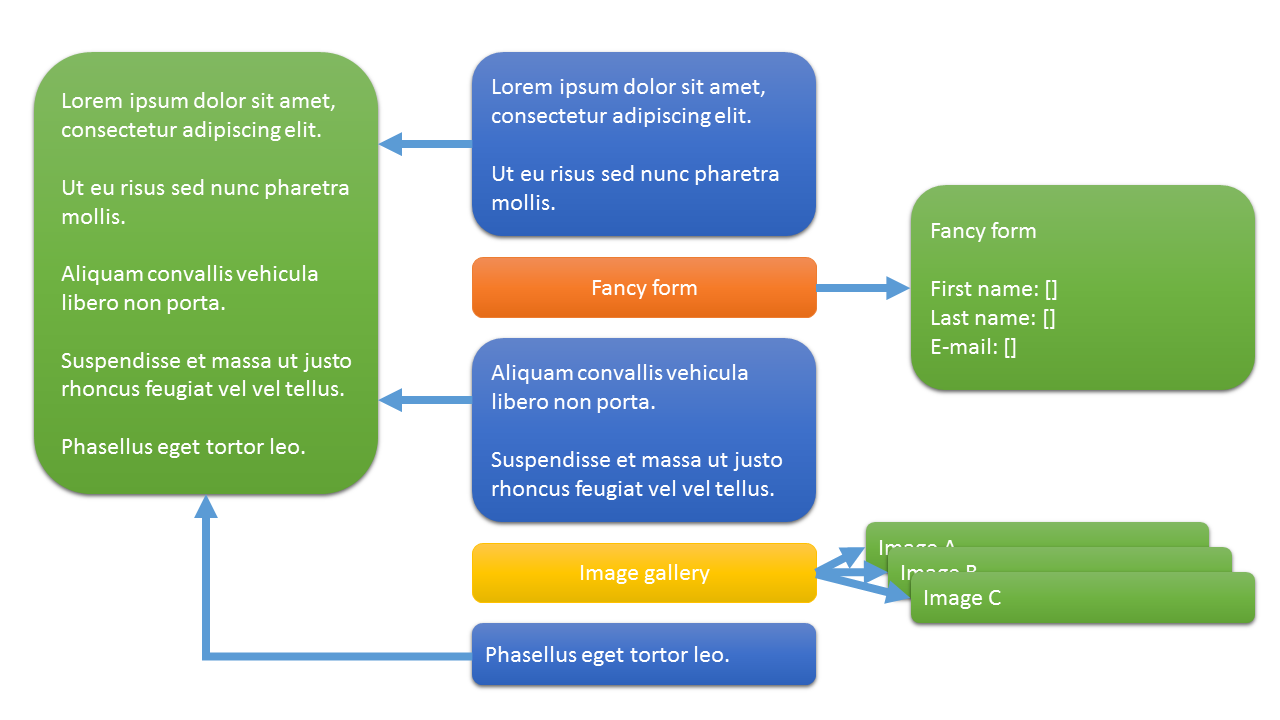
With either Nested Content or the grid, we could device an artifact that defines from which, and how many paragraphs to show. This means that we could keep our precious body RTE with naught but Hn, ul, b, i and a as allowed formatting. If I'd like to be able to insert a form at paragraph 3, I'd go to my NC or grid property. There, I'd add the body-text widget and configure paragraph 1-2. I'd add my macro or custom thingy next. Then I'd add another body-text widtget and configure paragraph 3-4. And so on. As you can see from the illustration, there are only pointers stored in our layout definition.

Hopefully, the other devices in the layout also actually reside as their own respective object graphs somewhere. So the only things we put in the list or grid is pointers to- and/or limiters to our content. Layout is kept separate from content.
The exceptions
As mentioned initially, it's all about context. Some of the stuff we put into our layout definitions are only to be used there. Ever! It's short. It might be two sentences ment to lure the user to click on them. It might be a bullet-list only relevant in this page.
These things I'll forgive putting into the grid or nested content. They're not relevant enough to be stored in a structured way. But we should really be adamant in our consideration of what should go into a layout definition and what should be structured content.
Products, re-usable content, forms, images, galleries (maybe not) and everything you might want to address individually from code or search should be persisted individually. To use them in grids or lists, you should refer to them. Create pointers. Create relations. Create layout definitions. You'll thank your past self for it some time in the future.
Disclaimer
This whole article is not to say you shouldn't go and abuse the new support for custom examine indexing of JSON coming in 7.6. ;)
(Yours truly might have had something to do with that)
A prototype
The day after I wrote this, I wrote a prototype. You can follow along here.